 |
| 來源:Google TV |
Google TV 即將襲來,但美國幾大電視網的封鎖,讓這新產品的馬上就面臨新挑戰的變數。
就像 Google Books 一樣,產品是不是會成功還是未定數,但替整個產業帶來新觀念和新發展,卻是確定的。如同在曠野撒上新種子,是否能發芽、茁壯、成林...仍有許多變數,但總能帶來一些變化。
看來,無論 Google TV 是否能成功,電視要能普遍具備上網功能,應是指日可待。
 |
| 來源:Google TV |
| 來源:Macbuntu |
 |
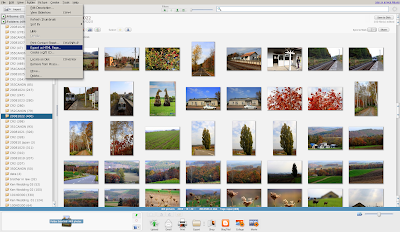
| 選擇 [目錄] > [匯出成網頁] 選項 |
 |
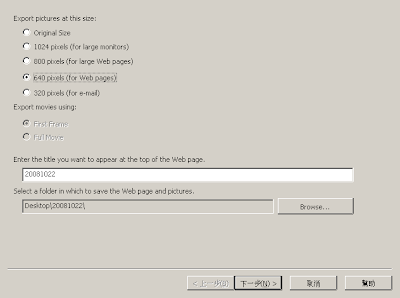
| 設定相關參數後,按[下一步] |
 |
| 來源:UI Design and Interaction Guide for WP7 |
• Personal – your day, your way
• Relevant – your people, your location
• Connected – your stuff, your peace of mind